Komponenter Innehåll
Typografiska skillnader i olika innehållselement gör en text mer varierad och inbjudande. För mycket variation kan distrahera och göra innehållet spretigt, men lagom mycket variation ger en bättre läsbarhet.
Ingress och brödtext
Ingress och brödtext är våra vanligaste innehållselement. Därför spelar de den viktigaste rollen i hur sidan upplevs.
Mått
- Maxbredd för innehåll: 700 px
- Radavstånd: 1,5 gånger textstorleken
- Avstånd mellan ord: 0,12%
- Antal tecken per rad: 80 för desktop, 30-40 för mobil
- Textfärg: #grey-10
- Dator
- Padda
- Mobil
- Dator
Ingress 22px
- Padda
Ingress 22px
- Mobil
Ingress 20px
- Dator
Brödtext 18px
- Padda
Brödtext 18px
- Mobil
Brödtext 16px
- Dator
Brödtext fet 18px
- Padda
Brödtext fet 18px
- Mobil
Brödtext fet 16px
Avstånd och marginaler
Avstånden mellan två olika element ska vara det största av de två angivna avstånden, inte en totalsumma av avstånden för båda elementen. Det vill säga, avståndet mellan ingress och brödtext är 32 px, inte 32 px +24 px.
Desktop
Ingress Amet leo posuere sed ullamcorper tortor diam vestibulum aliquet elementum lobortis tortor enim in nunc ultricies erat tempor arcu eu ullamcorper vel interdum a quis eget id eros mauris dolor
Brödtext Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
Mobil
Ingress Amet leo posuere sed ullamcorper tortor diam vestibulum aliquet elementum lobortis tortor enim in nunc ultricies erat tempor arcu eu ullamcorper vel interdum a quis eget id eros mauris dolor
Brödtext Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
Sekundärtext
Sekundärtext används till beskrivande information om innehållet, till exempel text som beskriver när innehållet publicerades eller vilken typ av innehåll det är. Textstorleken för sekundärtext är alltid fler storlekar mindre än brödtexten.
Exempel på sekundärtext är taggar och etiketter.
Mått
Textstorlek, taggar: 14 px
Textstorlek, etiketter: 16 px
Taggar
Etiketter för typ av innehåll
Nyhet
Etiketter för publiceringsdaturm
Publicerad 21 april 2020
Se avsnittet Taggar och etiketter för mer information
Markerad text
Markerad text används för att lyfta ett viktigt avsnitt i en text, till exempel ett citat eller en viktig slutsats. Det är särskilt användbart i innehåll med mycket text, som exempelvis artiklar.
Mått och beskrivning
Textstorlek: 18px dator/padda och 16px mobil
Typsnitt: Trade Gothic LT bold
Textfärg: #grey-10
Maxbredd för markerad text: 450 px
Radavstånd: 1,5 gånger textstorleken
Avstånd mellan ord: 0,12%
Linje färg: #gron-6
Linje längd: Dynamisk mot texten
Ett citat Amet leo posue re sed ullamcorper tortor diam vestibulum aliquet elementum lobortis tortor enimEtt citat Amet leo posuere sed ullamcorper tortor diam vestibulum aliquet elementum lobortis tortor enim
Punktlista
Vi använder punktlistor i brödtext för att strukturera information och göra den enklare att överblicka. Utöver det som nämns nedan följer punktlistor samma manér som brödtext.
Mått
Punktfärg: #purpur-6
Avstånd före punktrad: 16 px
Avstånd mellan punkt och text: 10 px
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
- In culpa qui officia deserunt mollit anim id est laborum.
Länktexter
Det ska vara tydligt att en text är en länk. Därför är det viktigt att länktexter skiljer sig från brödtext och skiftar utseende vid hover, tabb och fokus.
Mått
Brödtextlänkar har storlek 18px Dokumentlänkar har storlek 18pxSe avsnittet Länkar för mer information
Knapptexter
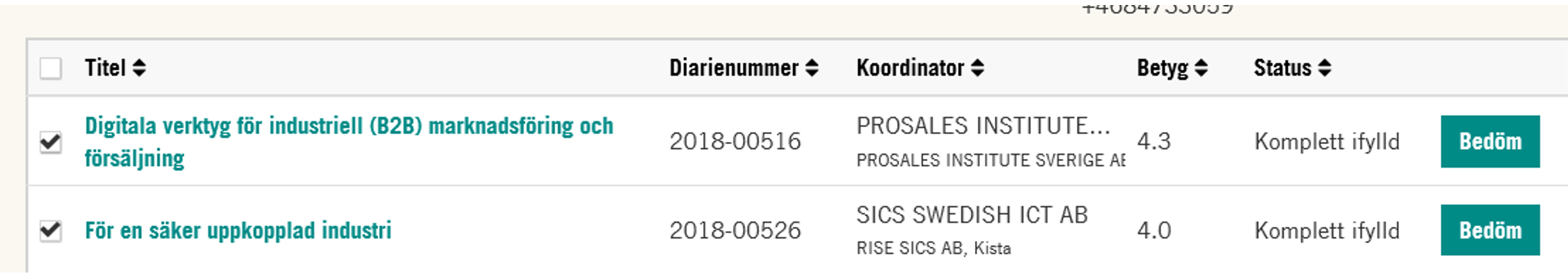
Vi använder knappar för att ge användaren möjlighet att ändra eller manipulera information. Knapptexten ska vara ett kommando på 2-3 ord, inte en hel mening.
Textstorlek 16pxSe avsnittet Knappar för mer information





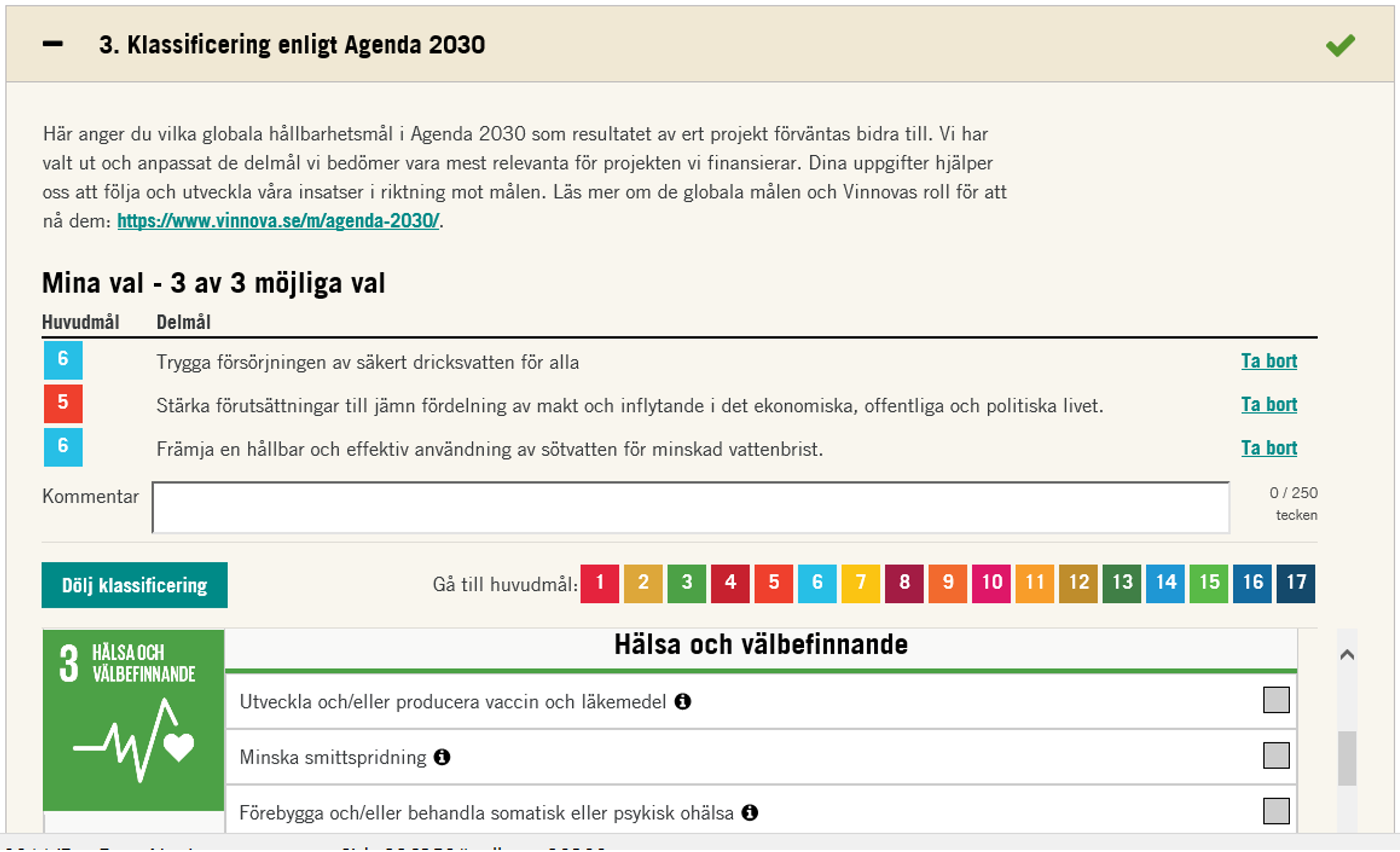
OBS. Scrollbars visas som bild.