Information
Block och media
I Epis resursfönster lägger vi in bilder, block och dokument som vi använder på sajten. Det är viktigt att vi bara har aktuella versioner av resurser där.
Så sorterar vi block och media
Beroende på hur resursen används, ska du lägga den på olika ställen.
Utlysningspuffar
Puffbilder som representerar en utlysning ligger under:
Bilder > Utlysningspuffbilder
De bilderna kan även användas i Powerpoint eller mikrosajter för att symbolisera utlysningen.
Bilder på mikrosajter
Resurser som ligger på en mikrosajt, läggs under:
Mikrosajter > Namn på mikrosajt > Bilder eller Block eller Dokument
På både utlysning och mikrosajt
Bilder, dokument och block som ska användas på både utlysningssidor och mikrosajter ligger under Utlysningssidor. Detta gäller utlysningsbilder som ligger på en utlysningssida, inte den bild som används som puffbild (se ovan).
Publikationer
Tumnaglar till publikationer läggs under:
Bilder > Publikationer
På bara en sida
Bilder, dokument och block som bara ska användas på sidan läggs under För denna sida.
Ersätta gamla resurser
Om du ska byta ut en bild eller ett dokument, ska du ta bort den gamla versionen. Vi ska alltså inte ha kvar gamla versioner av mallar eller blanketter när vi lägger till en ny version.
Så ersätter du en gammal resurs
- Ladda upp ett dokument som har samma namn som ett befintligt dokument
- När Epi frågar om du vill ersätta det nuvarande, svara ja.
- Nu byts det ut på samtliga ställen på webben.
- Dubbelkolla att det fungerar.
Så när du får ett dokument av, exempelvis, FFI behöver du identifiera vilket nuvarande dokument det motsvarar, ändra till ett identiskt namn, ladda upp och välja ersätt, så ska det sedan ersättas. Dubbelkolla att det fungerar.
Prenumerationsblock
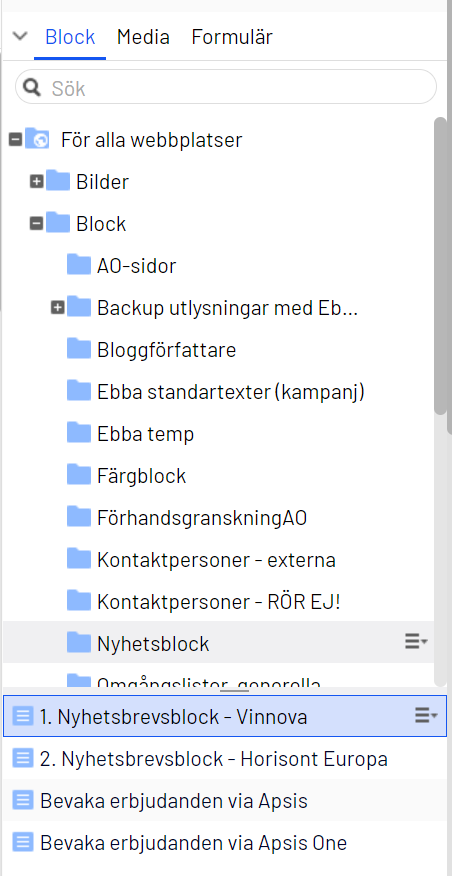
Nyhetsbrevblocken i Epi har bytt namn och heter nu 1.Nyhetsbrevsblock - Vinnova respektive 2. Nyhetsbrevsblock - Horisont Europa. Detta block ska in överallt och är den enskilt största kanal som ger oss fler prenumeranter till våra nyhetsbrev.
Som redaktör väljer du fliken Block, klickar ut mappen Block, väljer mappen Nyhetsblock och drar in blocket till blockytan längst ner på alla webbsidor du skapar eller stöter på.

Kontaktpersonblock
IT ansvarar för att lägga till, radera och justera kontaktuppgifter till medarbetare på Vinnova. Dessa sparas som kontaktpersonblock i den globala mappen Kontaktpersoner.
Om en medarbetare slutar på Vinnova, tar Annica bort kontaktblocket från mappen.
- Om kontaktblocket inte används på någon sida, raderar hon blocket med en gång.
- Om kontaktblocket används, kollar hon om det finns andra kontaktpersoner angivna i kontaktlistblocket.
- Om det finns andra kontaktpersoner angivna, raderar hon kontaktpersonen som slutat.
- Om det inte finns andra personer angivna utan detta var den enda kontaktpersonen, mejlar hon länken till någon av redaktören. Då behöver vi prata med informationsägaren för att fråga vem vi ska lägga till istället. När Annica har mejlat oss, raderar hon kontaktpersonen som slutat.
Lägg till befintligt Kontaktpersonblock
Använd alltid först de AD-kopplade Kontaktpersonblocken som ligger i mappen Kontaktpersoner - RÖR EJ! Du hittar blocken lättast genom att använda gadgeten Powerslice.
- Öppna Powerslice.
- Sätt filtret Kontakter och sök sedan på aktuellt namn i Filter-fältet.
- Nu visas blocket och då drar och släpper du blocket på sidan.
Skapa nytt Kontaktpersonblock
Behöver du skapa ett nytt Kontaktpersonblock för att personen i fråga ska ha en annan titel så gör du så här:
- Skapa Kontaktpersonblocket
- I fältet Epost lägg till personens e-post. Då hämtas resterande innhåll upp från AD:et.
För att få korrekt epost leta upp det AD kopplade kontaktpersonblocket via Powerslice och kopiera adressen där. Se ovan hur du gör i Powerslice. - I fältet Alternativ titel lägg till personens alternativa titel.
- Publicera blocket och lägg till det på sida.
Bilder
Här samlar vi våra riktlinjer för bilder.
Rekommenderade bildstorlekar
Rekommenderade bildstorlekar hittar du i det grafiska komponentbiblioteket.
Toppbakgrundsbild på en mikrosajt ska hanteras som vanliga bilder men den rekommenderade bildstorleken är 1800 x 500 pixel.
Justera storleken på en bild
Vi har väldigt långa laddningstider för sidor som innehåller bilder. Vi har idag en automatisk omskalningsfunktion som komprimerar bilder till ungefär 70% av sin ursprungsstorlek. Men som redaktörer har vi ändå har ett stort ansvar att inte lägga in för stora bilder.
Så här ska vi arbeta med bilder
- Ladda upp bilden i originalstorlek.
- Justera sedan bildstorleken och kvaliteten i Epis bildhantering:
-Spara alla bilder med en bredd på 1920px. Detta gör att de är tillräckligt stora att använda på alla ställen på webben.
-Kvalitet: medel. - Om du arbetar i bildblocket, lägg även in en alternativ mobilbild.
-Kvalitet: låg.
Spara bilder i PickIt
Ha alltid som rutin att spara nya utlysningsbilder även i PickIt. Spara bilden i dess originalstorlek och säkerställ att beskrivningen innehåller utlysningens namn så att det blir tydligt vilken utlysning som den ska användas till.
Övriga bilder sparas i PickIt efter behov – om de kan antas användas på andra ställen än på webben, exempelvis övergripande programbilder.
Så sparar du webb-bilder i Pickit
- Logga in på https://vinnova.pickit.com/manage/
- Your Library
- Klicka på mappen Utlysningsbilder
- Klicka på molnsymbolen längst uppe till höger för att ladda upp foton
Lägga in alt-texter
Alttexter är viktiga för att synskadade ska förstå vad en bild visar. Vi lägger bara in alt-texter när bilden är meningsbärande och vi vill visa den i sin helhet.
- Är bilden värdebärande ska den ha en alt-text. Då kommer den visas i sin helhet (dvs inte beskäras).
- Är bilden dekorativ ska den inte ha en alt-text. Då kommer den beskäras i olika format beroende på skärmstorlek.
Om fel bild visas när man delar våra sidor på Facebook
Ibland ser FB-bilden konstig ut och stämmer inte med den default-bild vi lagt in för vinnova.se. Då behöver vi be Facebook läsa om bilden på sidan.
- Lägg in sidans url på Facebook debugsida
- Välj Debug
- Vänta några minuter
- Sedan ska problemet vara löst, för den enskilda sidan
Dokument
Här samlar vi riktlinjer om dokument.
Titel och beskrivning
Vi lägger in en bättre titel för dokument men inte beskrivning.
Last updated 14 November 2023
Page statistics
